The Role of Graphic Overlays in Creating Durable and Visually Appealing Control Panels
The Role of Graphic Overlays in Creating Durable and Visually Appealing Control Panels
Blog Article
The Relevance of Graphic Overlays in Modern Style and Customer Experience
In modern design, graphic overlays act as a pivotal element that boosts individual experience by seamlessly incorporating aesthetic charm with practical utility. These overlays not only add to visual engagement but likewise play a substantial function in communicating details efficiently, thereby forming user interactions. Their critical application can reinforce brand name identification and foster psychological connections, yet the nuances of their execution typically remain neglected. Recognizing the details of visuals overlays can brighten their profound effect on user engagement, prompting a better evaluation of ideal methods and emerging fads in this essential facet of design.
Meaning of Graphic Overlays
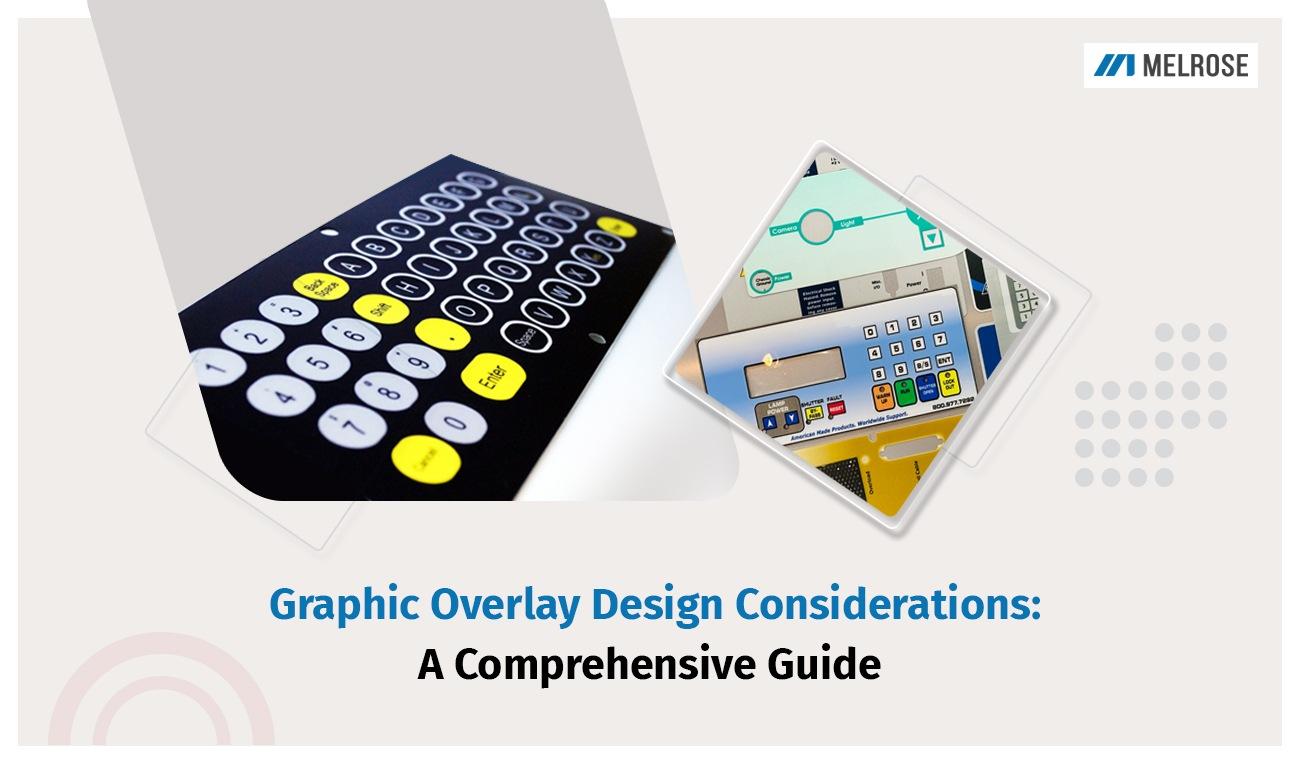
Graphic overlays serve as a vital component in modern-day layout, giving functional and aesthetic enhancements to different surface areas and interfaces. At their core, visuals overlays are printed, semi-transparent or transparent films that are put on surface areas to communicate details, instructions, or decorative components. They serve as a bridge between the tool and the individual, facilitating interaction while ensuring that important info is quickly accessible.
Typically made up of sturdy products such as polyester or polycarbonate, graphic overlays are developed to withstand ecological aspects, consisting of abrasion, wetness, and warm. They can include different style features, such as textured finishes, backlighting, or embossing, which not just improve aesthetic appeals however additionally improve usability. These overlays are commonly made use of in applications ranging from digital gadgets, control panels, and devices to signage and medical devices.
Essentially, graphic overlays serve a twin objective: they provide important aesthetic hints while safeguarding underlying elements from wear and damages. Their versatility and performance make them an essential tool in the world of modern design, making certain that individuals can connect and navigate with technology effortlessly and with ease.
Enhancing Individual Involvement
Individual involvement is significantly improved through the thoughtful application of visuals overlays in style. These overlays act as a crucial junction in between looks and performance, making it possible for developers to record the user's focus and assist their interactions perfectly. By strategically putting overlays on electronic user interfaces, developers can develop immersive experiences that encourage customers to explore material a lot more deeply.
Graphic overlays can integrate vibrant visuals, computer animations, and interactive aspects that react to customer behavior, promoting a sense of involvement. An overlay that highlights details attributes or supplies contextual prompts can make the user feel even more linked to the content, increasing the possibility of continual interaction.
Furthermore, making use of engaging graphics can evoke emotional actions, making the customer experience much more memorable. This emotional resonance can drive users to go back to a system or application, changing laid-back communications right into faithful involvement.
Improving Details Accessibility
Effective style not just astounds but likewise makes sure that details is available to all users. Graphic overlays play a critical duty in boosting info ease of access by supplying visual hints that direct individuals with electronic interfaces. By utilizing contrasting shades, instinctive symbols, and clear typography, overlays can substantially improve the clarity of content, accommodating varied user needs, consisting of those with visual problems.
Additionally, overlays can integrate features such as tooltips, pop-ups, and interactive elements that clarify complicated details in a simplified manner. This strategy enables users to engage with content at their very own rate, assisting in a much more comprehensive experience. Furthermore, overlays can sustain different languages, making info available to a wider target market and promoting an international reach.
Moreover, properly designed graphic overlays can enhance the comprehension of data-heavy visuals. By breaking down information into absorbable sectors, they aid customers in understanding essential principles without overwhelming them. Inevitably, focusing on access in graphic overlay layout not additional resources just abides by lawful criteria however additionally promotes a more fair electronic environment, ensuring that all individuals can efficiently browse and profit from the details presented.
Visual Allure and Branding

Graphic overlays can successfully guide customers' emotional reactions, allowing brand names to communicate their values and personality. A vivid and vibrant overlay can evoke excitement, while a refined and minimalist style may interact refinement and sophistication. This placement in between visual options and brand messaging enhances consumer connections, as visuals usually leave a long lasting impact.

Finest Practices for Implementation
Successful execution of graphic overlays calls for a calculated technique that lines up with overall design objectives. To accomplish this, it is essential to define the objective of the overlay plainly. Whether it serves to boost use, convey information, or reinforce branding, understanding its function will lead the style procedure.
Following, make certain that the overlay enhances the hidden web content without overwhelming it - Graphic Overlays. This involves picking proper colors, typefaces, and aesthetic elements that maintain consistency with the general design plan. Consistency is crucial; overlays need to comply with well-known branding guidelines to enhance brand name identification

Individual testing is an additional necessary practice. Collect responses from target users to evaluate the performance of the overlay in improving the individual experience. This repetitive procedure enables modifications based upon real-world communication, guaranteeing that the overlay fulfills individual needs.
Conclusion
In conclusion, graphic overlays work as crucial elements in modern-day layout and user experience, considerably boosting user interaction and information accessibility. Their visual charm adds to reliable branding, while best practices in application guarantee ideal performance. By attentively integrating graphic overlays, designers can create immersive environments that not this article only protect underlying aspects however likewise foster purposeful communications. Eventually, the calculated use visuals overlays boosts website link individual experience and strengthens brand name identity in an affordable electronic landscape.
In modern layout, visuals overlays serve as a critical aspect that improves individual experience by flawlessly integrating aesthetic allure with practical utility.Customer engagement is significantly boosted with the thoughtful application of visuals overlays in design. Inevitably, focusing on ease of access in visuals overlay design not only abides with lawful standards yet additionally promotes a more equitable digital atmosphere, guaranteeing that all users can properly benefit and browse from the info offered.
Collect feedback from target users to analyze the performance of the overlay in enhancing the individual experience - Graphic Overlays.In verdict, graphic overlays serve as crucial components in contemporary layout and user experience, dramatically boosting individual interaction and details access
Report this page